Für das Auswerten von Sensordaten gibt es zahlreiche Möglichkeiten, die bekannteste ist sicher die Platform "Thingspeak". In der letzten Zeit sind aber noch etliche weitere Dienste hinzugekommen, und da einige davon für kleine oder rein private Projekte kostenlos nutzbar sind, lohnt sich immer ein Blick darauf, bevor man alles komplett selbst programmiert. Zwei Dienste, die ich selbst verwende, stelle ich hier kurz vor.
Für das Auswerten von Sensordaten gibt es zahlreiche Möglichkeiten, die bekannteste ist sicher die Platform "Thingspeak". In der letzten Zeit sind aber noch etliche weitere Dienste hinzugekommen, und da einige davon für kleine oder rein private Projekte kostenlos nutzbar sind, lohnt sich immer ein Blick darauf, bevor man alles komplett selbst programmiert. Zwei Dienste, die ich selbst verwende, stelle ich hier kurz vor.
IoT GURU Cloud
Die IoT GURU Cloud ist ein kleiner, noch im Aufbau befindlicher Dienst. Wie bei nahezu allen kostenlosen Angeboten ist im kostenlosen Angebot nur die Speicherung von Daten über einen Zeitraum von 30 Tagen möglich. Die Preise für das kostenpflichtige Angebot sind günstig und werden sehr "kleinteilig" in Rechnung gestellt: Man kann sogar für jedes Wertefeld einzeln entscheiden, ob es im kostenlosen oder kostenpflichtigen Modell geführt werden soll. Die grafischen Auswertemöglichkeiten sind derzeit noch sehr begrenzt, dafür sind alle Daten über eine REST-basierte API sehr leicht zugänglich. Für Einsteiger gut ist, dass bei jedem konfigurierten Wertefeld ein Beispielcode für die Einbindung per copy/paste abrufbar ist.
Tago.IO
Das Angebot von TagoIO richtet sich eher an größere, ambitionierte Projekte und die Referenzliste des Anbieters ist mit bekannten Unternehmen gut gefüllt. TagoIO verarbeitet Daten von nahezu jeder Quelle und natürlich auch "direkt" via HTTP und MQTT. Für meine Experimente war besonders interessant, dass sich auch The Things Network als Datenquelle wählen lässt. The Things Network ist eine Organisation, die es sich zum Ziel gemacht hat, ein globales LoRaWAN-Netzwerk aufzubauen. Mit LoRa können IoT-Geräte über große Entfernungen (bis zu mehreren Kilometern) kommunizieren und Ihre Daten an so genannte WAN-Gateways senden, welche die Daten dann ins Internet weiterleiten. Der kostenlose Starter-Plan des Anbieters erlaubt bis zu 5 Geräte und speichert die Daten maximal 30 Tage.
Die Nutzung von TagoIO mit "klassischem" HTTP von einem WLAN-fähigen Microcontroller aus zeige ich im folgenden Beispiel.
Einrichten eines Sensor-Dashboards auf Tago.io
Zentraler Anlaufpunkt im TagoIO ist das Admin-Dashboard, welches man nach erfolgreicher Registrierung und Anmeldung erreicht. Links hat man Zugriff auf die eigenen angelegten Sensor-Dashboards und kann neue Geräte sowie "Buckets" einrichten. Ein Bucket ist ein Datenspeicher, der typischerweise die Daten eines Gerätes aufnimmt.
Ein neues Gerät registrieren
Das Anlegen eines neuen Gerätes wird durch integrierte Vorlagen für verschiedene Quellen erleichtert. Für dieses Beispiel wähle ich hinter dem Button "Devices" den Punkt "Add Device" und tippe ins Suchfeld "Search a connector..." den Begriff "Arduino" ein, weil ich eine klassische HTTP-Anbindung mit einem Web-Client auf einem ESP-basierten Microcontroller betreiben möchte. Nach dem Benennen meines neues Gerätes und der Bestätigung erstellt das System automatisch den Geräteeintrag mit einem Device-Token und verbindet auch direkt einen passenden bucket. Das Token benötige ich gleich im Programmcode, um meine Sensordaten dieses Gerätes übertragen zu können. Auf der ersten Einstellungsseite, die nach der Erstellung des neuen Gerätes automatisch öffnet, kann ich das automatisch kreierte default token mit einem Klick auf den Button "Copy token" bequem kopieren.
Den Beispiel-Code anpassen
Zur Demonstration habe ich ein simples Beispiel-Programm erstellt, welches nur die Nutzung von TagoIO zeigen soll und deshalb keine echten Sensoren ausliest, sondern einmal pro Minute einen zufälligen Wert übermittelt.
Den Code des Beispiels findest Du unter https://github.com/alexandermainz/Simple-TagoIO-Example. Ich verwende Visual Studio Code mit PlatformIO als Entwicklungsumgebung und das Repository enthält ein PlatformIO-Projektverzeichnis. Wenn Du mit der Arduino-IDE arbeitest, findest Du im README Hinweise, was Du am Code anpassen musst.
In der Datei platformio.ini müssen SSID und Passwort des WLAN-Routers sowie das oben kopierte device token in die Direktiven unterhalb von build_flags eingetragen werden:
build_flags = -DSTASSID=\"my-ssid\" -DSTAPSK=\"my-password\" -DTAGO_DEVICE_TOKEN=\"1234567-1234-1234-1234-123456789\"
Die restliche Projektkonfiguration ist auf ein NodeMCU-Modul mit ESP8266 eingestellt. Falls Du einen anderen Microcontroller verwendest, musst Du die entsprechenden Angaben in der Datei platformio.ini entsprechend anpassen.
Datenverkehr überprüfen
Wenn der Programmcode auf den Controller hochgeladen ist und die Verbindung mit dem WLAN steht, funkt das Programm einmal pro Minute einen zufälligen "Temperaturwert" an TagoIO. Das können wir im Admin-Dashboard überprüfen. Dazu klickt man links oben auf "Devices" und auf den Eintrag für das gewünschte Gerät. Auf dem Tab "Live Inspector" kann man mit dem grünen Pfeil die live-Protokollierung starten und nach spätestens einer Minute sieht man den ankommenden Datensatz vom Microcontroller.

Da das Beispiel die Daten im JSON-Format übermittelt, kann TagoIO ohne weiteres direkt mit den Daten umgehen. Ein Blick auf den bucket zu dem Gerät zeigt unter dem Tab "Variables" alle Felder an, deren Daten in diesem bucket gespeichert werden. In dem Beispiel hat der Dienst aus dem JSON-Objekt automatisch das Feld "temperature" erkannt und als Variable im bucket angelegt. Sollte es erforderlich sein, die Daten in anderen Formaten zu übermitteln, muss an der Stelle Hand angelegt werden. Auf dem Tab "Payload Parser" beim device kann man bei Bedarf ein eigenes Skript anlegen, welches die ankommenden Rohdaten in das entsprechende, von TagoIO lesbare Format umwandelt.
Die Daten visualisieren
Die Daten in einem bucket können auf jede erdenkliche Weise visualisiert werden. Dazu kann man sich für ein Gerät ein Geräte-Dashboard anlegen und darauf verschiedene Tabellen, Grafiken und andere so genannte widgets platzieren. Ein widget wird dann einfach mit einer oder mehreren Variablen aus dem bucket verbunden und zeigt live deren Werte an.
 In der Leiste links unter "Dashboards" kann mit dem Plus-Symbol ein neues Dashboard angelegt werden. Als Typ wird für das Beispiel "Normal" ausgwählt. Es öffnet sich eine leere Ansicht mit einem "Add widget..."-Button. Klickt man diesen an, kann man als nächstes aus mehr als einem Dutzend widgets auswählen. Für die Anzeige der Temperatur bietet sich zum Beispiel das widget "Angular" an, mit dem ein kreisförmiges Messinstrument dargestellt werden kann.
In der Leiste links unter "Dashboards" kann mit dem Plus-Symbol ein neues Dashboard angelegt werden. Als Typ wird für das Beispiel "Normal" ausgwählt. Es öffnet sich eine leere Ansicht mit einem "Add widget..."-Button. Klickt man diesen an, kann man als nächstes aus mehr als einem Dutzend widgets auswählen. Für die Anzeige der Temperatur bietet sich zum Beispiel das widget "Angular" an, mit dem ein kreisförmiges Messinstrument dargestellt werden kann.
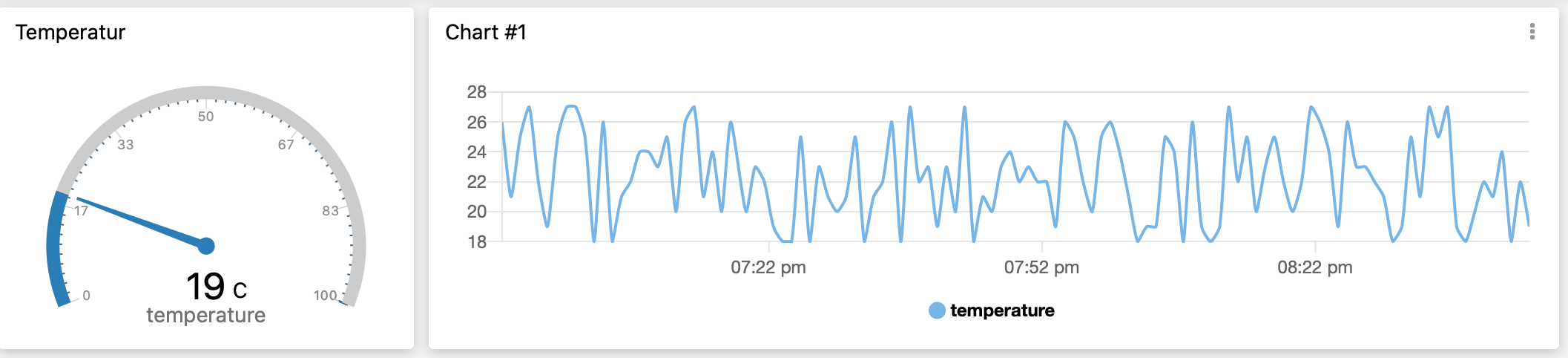
In der Konfiguration des widgets ist unten immer die Verknüpfung zu dem gewünschten Gerät und der oder den Variablen anzugeben. Für das angular gauge bekommen wir den Tipp, dass die hierfür genutzte Variable ein value-Feld haben sollte - dies ist beim vorliegen Beispiel natürlich der Fall, also kann man einfach die Variable temperature aus der Dropdown-Box auswählen. Nach einem Klick auf "Save and load preview" oben im Fenster wird die Variable live mit dem widget verknüpft und man sieht direkt den letzten vom Microcontroller übermittelten Temperaturwert auf der Instrumentenskala. Die Skalierung geschieht automatisch aufgrund der im bucket vorhandenen Werte, kann aber manuell angepasst werden.
In der Statuszeile überhalb des Dashboards gibt es übrigens ganz rechts ein Icon zum Umschalten der Ansicht zwischen "visualization mode" und "edit mode". Eine Bearbeitung des Dashboard-Layouts ist nur im edit mode möglich.
Auf die gleiche Art habe ich für das Beispiel noch eine Liniengrafik hinzugefügt. Im Ansichtsmodus aktualisiert sich das fertige Dashboard automatisch, wenn neue Werte im bucket ankommen.
Ein Blick auf den Programmcode
Kern des Beispiels ist die Funktion httpPostTago(), mit welcher der in der loop des Programms erhaltene (im Beispiel zufällige) Temperaturwert an den TagoIO-Dienst gesendet wird. Ich habe die Funktion ausführlich kommentiert, so dass die einzelnen Zeilen ganz gut verständlich sein müssten.
Sollen mehr Daten an den Dienst gesendet werden, dann muss der JSON-String in postData entsprechend erweitert werden. Er enthält das Array mit den Variablen für den bucket, jede Variable sollte dabei die Attribute variable, value und unit definieren. Anstatt den postData-String manuell zusammenzubauen, kann man natürlich auch eine JSON-Bibliothek verwenden, das erhöht Lesbarkeit und Wartbarkeit des Codes gerade bei komplexeren Szenarien.
Hier noch ein Beispiel-JSON für ein Gerät mit zwei Wertefeldern:
[
{
"variable": "temperature",
"value": "21.8",
"unit": "C"
},
{
"variable": "pressure",
"value": "980",
"unit": "hPa"
}
]
Im vorliegenden Beispiel werden die Daten übrigens unverschlüsselt per HTTP übertragen. Das ist vertretbar, da es sich nicht um vertrauliche Daten handelt - abgesehen vom device token! Ein Angreifer, der die Verbindung abhört, kann das token im Klartext mitlesen und könnte dann Werte zu Deinem Sensor hochladen! Es empfiehlt sich deshalb, auf verschlüsselte Übertragung mit HTTPS zu setzen, allerdings ist das je nach Microcontroller nicht ganz trivial oder bei zu kleinem Speicher auch gänzlich unmöglich. Für Projekte mit zumindest semiprofessionellem Anspruch würde ich deshalb einen ESP32 oder ähnlich potenten Microcontroller empfehlen und grundsätzlich per HTTPS übertragen. Im Beispielprogramm würde dann in Zeile 98 der Port von 80 auf 443 geändert werden und die Zeile 102 (client.println("_ssl: false");) entfällt. Zudem muss natürlich anstatt der Klasse WiFiClient das entsprechende plattformspezifische Pendant für die verschlüsselte Übertragung verwendet werden. Schreib mir, wenn Du Interesse an einem vollständigen Beispiel dazu hast, dann kann ich dazu gern einen separaten Blogbeitrag schreiben.